tooltip
提示框组件相关的行为,必须引入提示框组件后才能使用。
tooltip: {
trigger: 'axis',
axisPointer: {
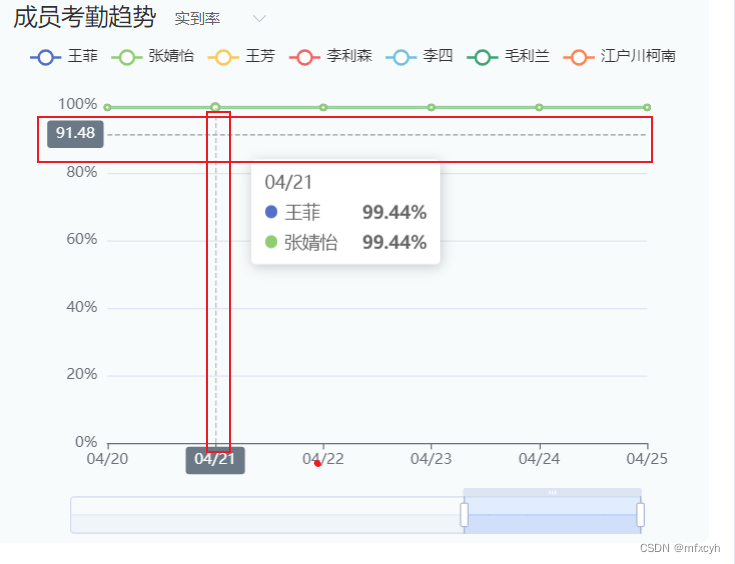
type: 'cross',
label: {
backgroundColor: '#6a7985',
},
},
//为弹出层的value值增加百分号
valueFormatter: function (value) {
return value + '%'
},
},tooltip.axisPointer.type = 'cross' 时,指示线显示为

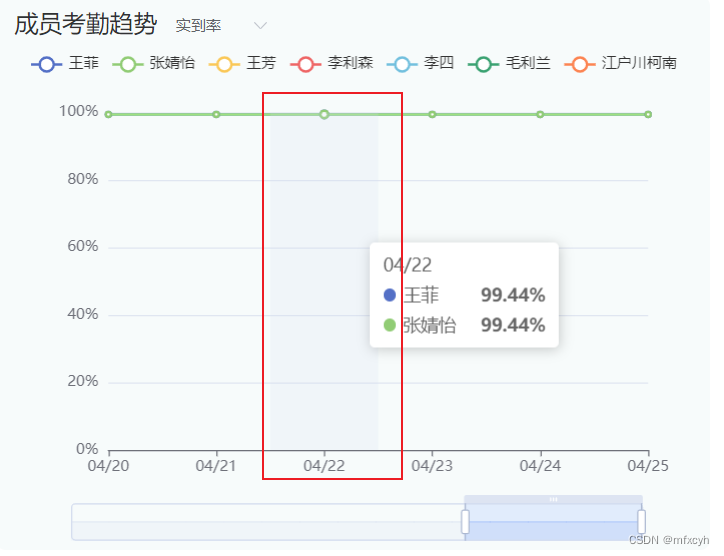
tooltip.axisPointer.type = 'shadow' 时,指示线显示为

tooltip.axisPointer.type = 'none' 时,无指示。
legend
legend就是Echarts图表中对图形的解释部分
legend: {
//data: ['王菲', '张婧怡', '王芳', '李利森', '李四', '毛利兰', '江户川柯南']
data: legendData,
},
legend: {
data: legendData,
//溢出滚动
type: 'scroll',
pageIconColor: '#555555',
pageIconSize: 12,
pageTextStyle: {
color: "#555555"
},
textStyle: {
color: '#555555'
},
},溢出出现分页图标

yAxis
设置y轴
yAxis: [
{
type: 'value',
position: 'left',
axisLabel: {
//y轴指标加百分号
formatter: '{value}%',
},
},
],dataZoom
dataZoom是ECharts中的一个组件,用于实现数据区域缩放功能
dataZoom: {
type: 'slider',
//图表最多显示5条数据
start: 100 - (5 / xAxisData.length) * 100,
end: 100,
left: 'center',
width: '80%',
},
series
一组数值以及他们映射成的图
series[0].label.show = 'true':是否显示图上面的值
series: [
{
name: this.dataTypeName,
type: 'bar',
data: valueList,
label: {
//柱状图末尾显示的值
show: true,
position: 'right',
valueAnimation: true,
//柱状图末尾显示的值新增百分号
formatter: (params) => params.value + '%',
},
},
],
echarts重新加载
myChart.clear()
option && myChart.setOption(option)路由跳转后,echarts显示空白问题
在生命周期函数中释放图表,使得路由跳转后echart重新加载
beforeUnmount() {
let chartDom = document.getElementById('echartsDiv')
let myChart = echarts.init(chartDom)
if (myChart) {
myChart.clear() //清空图表
myChart.dispose() //释放图表组件
myChart = null
}
},

















![php7.4在foreach中对使用数据使用无法??[]判读,无法使用引用传递](https://img-blog.csdnimg.cn/direct/ce398a9d8f1f43d9b6aeaa8f388b48a0.png)
